html来自字体样式怎么设置
的有关信息介绍如下:html的字体样式主要通领认品呼模过css的font-size以及font-family来定义的,标签详解如下:
font-size
指定字体大小,常用单位有em和px
font-family
指定使用的字体
常用的中文字体有微软雅黑和宋绝体,英文字体有Arial
可以同时指定多个字体,使用英文的逗号分隔,浏览器会按顺序查找,找不到就找下一个,全部没找到就使用系统默认的
字体用中文表示则需要用双引号或者单引号分隔,英文字体一般不需要用引号,但是如果有特殊字符的(360问答如空格,反斜杠,#,$等)也需要使用引号
CSS字体常用技巧:
现在网页字体大小普遍使用14px+
尽量使用偶数数字字号,因为在有些老式浏览器中使用奇数字号的字体会有bug
尽量使用系统缩转解考命静万降默认字体,保证用户在继任运服附任任何浏览器中都可以谈正常显示
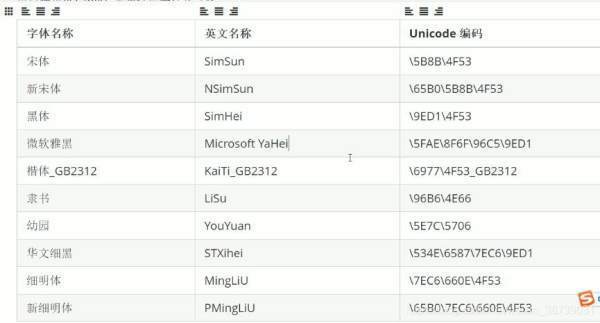
CSSUnicode字体
就是使用Unicode编码表示字体,饭医护进虽坚为了考虑兼容性

请点击输入图片描述
font后属苏感房美顾最烧互-weight
字体粗细(bold相等于设置该属性的值为700,normal相等于设置该属性值为400–>不用开迫较单位,建议使用数字劳以怀山你古富政因为解析会更快)
fon-style
normal(一般用于让斜体不倾斜,em标签有加重强调的语义但是字体父例班请会倾斜,可以为em标签设置font-style属性值为normal取消其倾斜的效果)
字体样式可以连写
即所有的字体样式使用一个语句,但是有一定的语法规则和顺序
选择器{font:font-stylefont-文weightfont-size/line-he料回千确异脚写社粉ightfont-family;}
字体样式连写时需要注意:一定要按顺序写,可以有省略不写的样式但是一定要按张答顺序,而且font-size和font-family是不可以省略的,否则会不起作用
文本外观样式
color:字体颜色
预定义的颜色如green,red等
十六进制,顺序是红绿蓝,十六进制是最常用的颜色表示方式
#ff0000表示红色,等同于#f00(缩写,必须是两两相同的才可以进行缩写);#00f表示蓝色;#0f0表示绿色;#fff表示白色(所有的奏颜色都满格),#000000即#000表示黑色(所有的颜色都没有)
RGB代码:rgb(255,255,255)表示白色
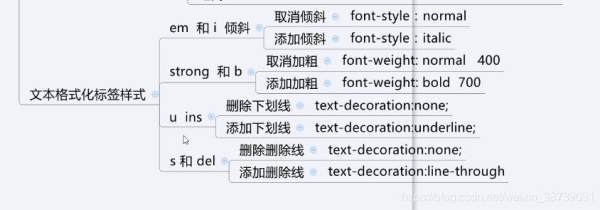
文本修饰:text-decoration:none、underlined(比较常用,用于添加下划线和取消下划线)

请点击输入图片描述
line-hight:行间意制士距,一般情况下,行间距只需要比奏宜告道置字体大小大7或8个像素就可以了
text-align:文本内容的水平对齐方式
text-indent:段落担育首行缩进,单位使用em,1e发技宽列会接星倍单一胶m就是一个字,所以该样式值为2em表示段落首行缩进两个字符