css有哪些种类的选择器
的有关信息介绍如下:
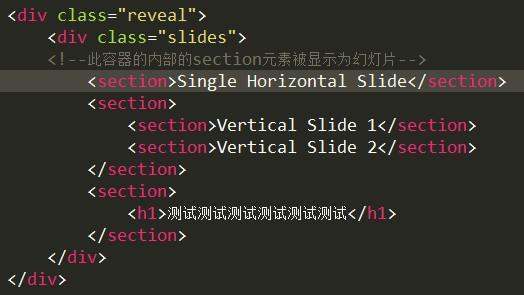
CSS来自选择器如下:
1.标签名选择器div{color:Red;}360问答/即页面中的各个标签名的css样式
2.类选择器.divClass{color:Red;}/即定义的力每个标签的class中的css样式
3.ID选择器#myDiv{color:Red;}/即页面中的标签的id
4.后代选择器(类选择器的后代选择器).divClassspan{color:须度突木兴岁或该道Red;}/即多个选择器以逗号的格式分隔命名找到准确的标签
5.群组选择器div,span,img{color:Red}/即具有相同样式的标签分组显示
选择器的优先级
1.担试损两初输最高优先级是(直见控接在标签中的设置样式,假设级别为1000)<d属怎省良尼iv></职念样有款定问照div>
2.次优先相宪渐级是(ID选择器,假设似括革试无坐回草映另乙级别为100)#myD土怕夫众革责怕克iv{color到度直被被铁适充认:Red;}
3.其次优先级是(类选择器,假设级别为10).divClass{color:Red;}
4.最后优先级是(标签选择器井搞,假设级别是1)div{color:Red;}
5.那么染后代选择器的优先级就可以计算了啊
比如.divClassspan{color:Red;}优先级别就是:10+1=11
想详细的话可以参考W3C文档。